In the fast-paced world of software development, ensuring the security of our projects is paramount, especially as we welcome new talent through staff augmentation. Integrating these new team members swiftly and securely into our projects requires diligence and foresight. In this blog post, we’ll explore the essential steps and best practices necessary to safeguard our software development processes while embracing the excitement of growth and innovation. Let’s embark on a journey to weave a strong security culture into the very fabric of our development lifecycles.
Code Reviews or Pull Requests:
Regular code reviews or pull requests (PR) are crucial for identifying security vulnerabilities early in the development process. Ensure that your code is reviewed by someone other than the individual who wrote it to validate its security.
For example, two common software development security vulnerabilities that might be found when reviewing React code are Cross-Site Scripting and Insecure Direct Object References. See below for mock details:
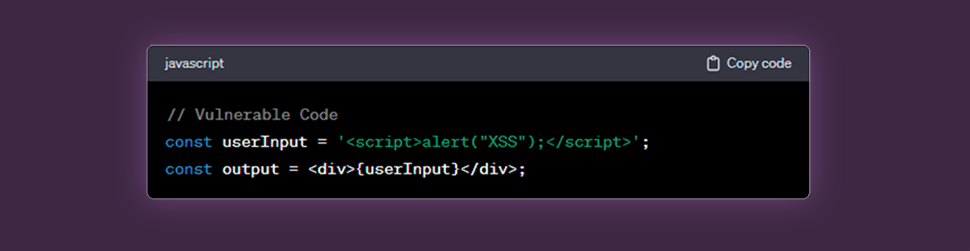
Example:

In this example, if userInput comes from an untrusted source, an attacker could inject malicious scripts that get executed when the component renders.
- XSS occurs when user input is not properly sanitized before being rendered in the UI. In React applications, this often happens when developers directly interpolate user input into the component’s output without proper escaping.
Insecure Direct Object References (IDOR):
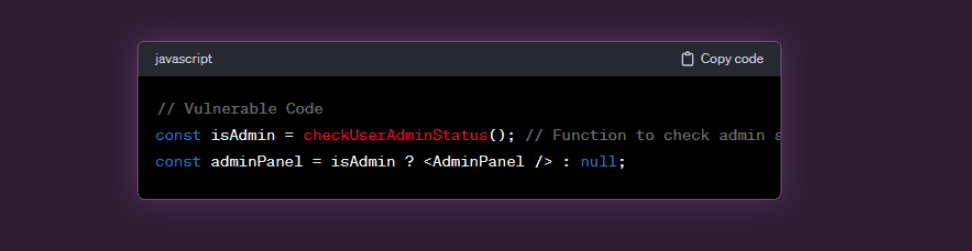
Example:

- In this example, if the checkUserAdminStatus function does not properly validate the user’s permissions, an attacker might manipulate the client-side code to gain access to the admin panel.
- IDOR occurs when an application exposes internal implementation objects to users without proper authorization. In React, this could manifest as unauthorized access to certain components or data.
It’s important to conduct thorough code reviews. You can use static analysis tools, and perform dynamic testing to identify and address these and other potential security vulnerabilities in React applications.
Static Code Analysis:
Use static code analysis tools to scan your code for potential software development security issues automatically. Tools like SonarQube or ESLint (for JavaScript) can help identify vulnerabilities without executing the code.
Example:
Security Misconfigurations:
- Example: Detecting instances where security configurations, such as file permissions, network settings, or access controls are not set properly.
Sensitive Data Exposure:
- Example: Identification of code that handles sensitive information (like passwords or personal data) insecurely, such as storing it in plain text or transmitting it over insecure channels.
Code Quality and Best Practices:
- Example: Analyzing code for adherence to secure coding practices, such as proper error handling, input validation, and usage of security-related functions
Dependency Scanning:
Regularly check and update third-party libraries and dependencies. Vulnerabilities in these dependencies can pose software development security risks. Tools like OWASP Dependency-Check can assist in identifying vulnerable components.
Secure Coding Standards:
Establish and enforce secure coding standards. Provide guidelines to your development team, including external contractors, on secure coding practices. This can cover aspects like input validation, secure authentication, and proper error handling.
2 best practices include:
1. Input Validation and Sanitization:
Description: Validate and sanitize all user inputs to ensure that they meet expected criteria and are free from malicious content. This practice helps prevent common security vulnerabilities like SQL injection, Cross-Site Scripting (XSS), and Command Injection.
2. Least Privilege Principle:
Description: Assign the minimum level of access or permissions necessary for a user, system, or process to perform its job functions. This principle reduces the potential impact of security breaches by limiting the access and capabilities of individual components.
Automated Testing:
Implement automated security testing in your continuous integration/continuous deployment (CI/CD) pipeline. Include tools like OWASP ZAP for dynamic application security testing (DAST) and OWASP Dependency-Check for dependency analysis.
2 examples:
1. Regression Testing for Security:
Automated tests are excellent for conducting regression testing, ensuring that security fixes do not introduce new vulnerabilities. Whenever changes are made to the codebase, automated security tests can quickly verify whether existing security measures remain effective.
2. Performance Under Stress Testing:
Security testing can include performance testing under stress conditions. Automated tools can simulate various attack scenarios, helping assess how the system performs under duress and whether it is resilient to denial-of-service (DoS) or other types of attacks.
Environment Configuration:
Ensure that your staging server environment is configured securely. This includes proper access controls, encryption, and firewall settings. Regularly audit and update these configurations.
2 best practices include:
1. Access Controls:
Description: Implement strict access controls to limit who can access the staging server and what actions they can perform.
Implementation:
- Use strong authentication mechanisms, such as multi-factor authentication (MFA).
- Limit access to authorized personnel based on roles.
2. Encryption:
Description: Encrypt data in transit and at rest to protect sensitive information from unauthorized access.
Implementation:
- Use HTTPS for communication between clients and the staging server.
- Encrypt storage devices and databases containing sensitive data. This is especially important when dealing with user credentials, API keys, or any other confidential information.
Software Development Security Training:
Provide security training to your development team, emphasizing security’s importance in every phase of the development lifecycle.
It might be a part of your industry compliance to have records of who attends security training. You may also need to assess their understanding of the material with an assessment or quiz and document the results.
Conclusion
In conclusion, prioritizing software development security isn’t just about fixing problems after they arise; it’s about proactively building a resilient foundation that safeguards our projects and users from potential threats. By integrating robust security practices, conducting thorough code reviews, leveraging automation, and fostering a culture of continuous learning, we fortify our development processes against emerging risks. As we forge ahead into the ever-evolving landscape of technology, let’s remain vigilant, collaborative, and committed to upholding the highest standards of security in all our endeavors.
Get Started Today!
If you’re ready to bring your website vision to life, click this link to get started. Whether you need a simple website or a complex app solution with lots of features, we’ve got you covered. Let’s turn your ideas into a stunning reality!